ブラウザで位置情報を取得するGeolocation APIを実際に動作させる方法を説明します。便利そうだけど具体的にどうやって動かすの?という方に、Geolocation APIを利用したコードを実装する手がかりにしてもらえればうれしいです。
Geolocation APIをこのサイト上で実行する
このサイトはWordPress上でCocoonテーマを使用しています。下のボックスは、Cocoonの「白抜きボックス」で、その中にWordPressの「カスタムHTML」ブロックを配置して、javascriptのコードを入力してあります。Geolocation APIに対応したブラウザで、位置情報が取得可能な機器であれば、位置情報取得許可を求めるダイアログが表示され、許可するとボックス内に緯度経度が表示されるはずです。位置情報が取得されない場合にはその旨ポップアップが現れます。
エラー処理を含んだコード例
上の「カスタムHTML」ウィジットに入力されているコードは以下のようなものです。
<script type="text/javascript">
if (navigator.geolocation) { // geolocationが存在するとき
// 位置情報を取得
navigator.geolocation.getCurrentPosition(
// 引数1:取得に成功したときのコールバック関数
function (pos) {
var location ="<li>"+"緯度:" + pos.coords.latitude + "</li>";
location += "<li>"+"経度:" + pos.coords.longitude + "</li>";
document.getElementById("location").innerHTML = location;
}, // end of function (pos)
// 引数2:取得に失敗したときのコールバック関数
function (error) {
var message = "";
switch (error.code) {
case error.POSITION_UNAVAILABLE:
message = "位置情報が取得できない";
break;
case error.PERMISSION_DENIED:
message = "位置情報取得が不許可";
break;
case error.PERMISSION_DENIED_TIMEOUT:
message = "位置情報取得中がタイムアウト";
break;
}
window.alert(message);
} // end of function (error)
); // end getCurrentPosition
} else { // geolocationが存在しないとき
window.alert("このブラウザではGeolocationが使えない");
}
</script>
<ul id="location">
</ul>たったこれだけ!
エラー処理を含まない簡略化したコード例
エラー処理を取り除くともっと短く、下のようになります。上のコードで緯度経度が表示できるブラウザ・機器なら下のコードでも同じ結果になりますよ。
<script type="text/javascript">
// 位置情報を取得
navigator.geolocation.getCurrentPosition(
// 引数1:取得に成功したときのコールバック関数
function (pos) {
var location ="<li>"+"緯度:" + pos.coords.latitude + "</li>";
location += "<li>"+"経度:" + pos.coords.longitude + "</li>";
document.getElementById("location").innerHTML = location;
} // end of function (pos)
); // end getCurrentPosition
</script>
<ul id="location">
</ul>Geolocation APIをローカルで実行する
前節のコードはWordPressがヘッダなどを付加して完結したhtmlとしてオンライン配信しますが、Webサーバーがないと試すことができません。Webサーバーを持たない方のために、ヘッダなどを付け加えて完結したhtmlを以下に示します。
<html>
<head>
<meta charset="UTF-8">
<title>Geolocation Sample</title>
</head>
<body>
<script type="text/javascript">
// 位置情報を取得
navigator.geolocation.getCurrentPosition(
// 引数1:取得に成功したときのコールバック関数
function (pos) {
var location ="<li>"+"緯度:" + pos.coords.latitude + "</li>";
location += "<li>"+"経度:" + pos.coords.longitude + "</li>";
document.getElementById("location").innerHTML = location;
} // end of function (pos)
); // end getCurrentPosition
</script>
<ul id="location">
</ul>
</body>
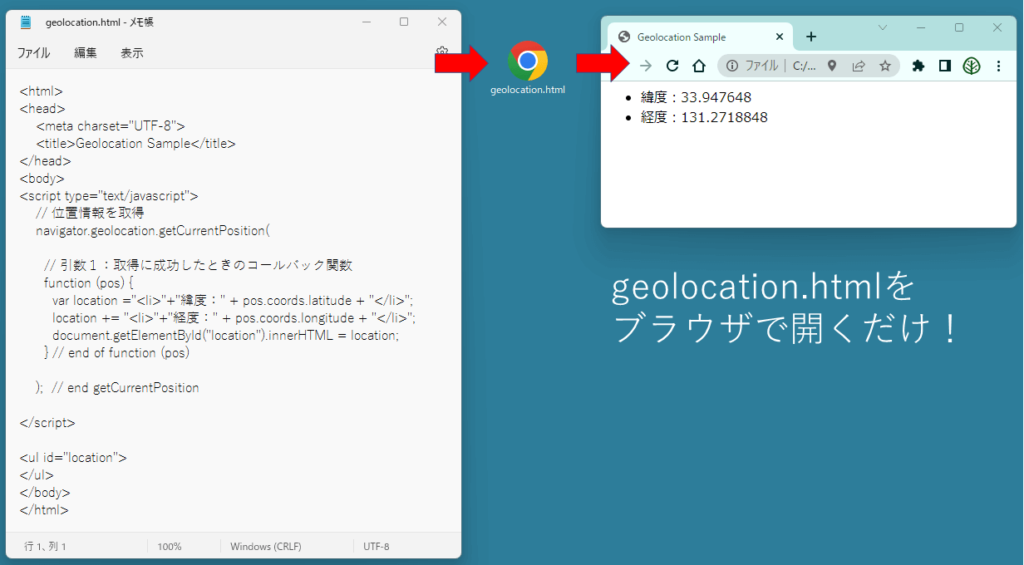
</html>このコードをメモ帳で作成し、ファイル名の拡張子を.htmlにしてローカルに保存してやれば、Webサーバーがなくても動作確認できますよ。下図はgeolocation.htmlという名前でデスクトップに保存して、ダブルクリックでChromeで動作させた状態です。

Geolocation APIを使った事例はネットでいろいろ見つかります。とりあえず動くコードが手元にあれば、それを種にしてネットの事例を手元で試してみることができますよね。 Have fun!


コメント